
When building a brand new website it’s really easy to get caught up with the design of it rather than thinking about what the end user may see.
If the digital journey seems daunting, I'm here to help! I’ve put together my top 5 tips on being totally inclusive with your website. Enjoy!
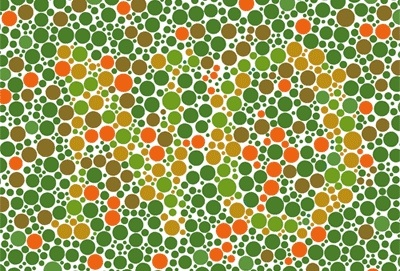
1. Consider your brand colours
The colours on your website can have a big impact on your users if they have a visual impairment. They might miss information on your website, or they might not see a call to action. According to the Colour Blind Awareness website, In the UK there are approximately 3 million colour blind people (about 4.5% of the entire population). This is a large percentage of the population you could be excluding from your website and missed opportunities.
There are some great tools out there to test the colours on your website like WebAIM or Chrome extensions like the Colour contrast checker which will help you see which colours pass and which fail. Just by making a small colour adjustment, you could make your site more inclusive.
2. Make sure your font is big enough and scalable
People with a visual impairment struggle to read a site with a small font size. The Gov.uk website recommends a minimum size of 16 point for people with a visual impairment. Some fonts will appear larger than others at the same point size, so this needs to be considered when making font size adjustments. Also consider the character length throughout your site. Long character lengths can make content hard to read, and it's recommended that this should be around 50 to 65 characters, including spaces, per line. Less than 65 is preferable.
3. Avoid jargon
Keep language simple on your site by avoiding jargon and acronyms. For some deaf people, English isn’t their first language. Sign language might be their first language and is a different language from standard written English. The use of simple, clear language will help to ensure that deaf or hard of hearing people can understand the information easily. Use simple, short sentences. Images can also help to illustrate the topic.
4. Add alt tags to all your images
Alt tags are important to those using assistive technology like screen readers or text-to-speech software. It helps them process web pages helping them to understand what the image is showing. If no alt-text is provided, a screen reader will simply say “Image” or, depending on the device may read the file name aloud which creates a poor user experience. Including alt text with all your images across your website ensures all users, regardless of visual ability, can appreciate the content on your site and also improve your SEO ranking.
5. Provide video captions
Make sure videos across your website have captions this will help people who can not hear but is also great for people who are viewing videos while on the go and may not want the sound on as they are in public. Also consider adding a transcript of the video to help users which may want to read at their own pace.











