
In the fast-paced world of digital design, designing user experiences that are not only exceptional, but also have longevity is crucial. A solid foundation in wireframing and prototyping is key to delivering cost effective innovative, and user-centric solutions. In this blog we’ll dive into the essentials of wireframing and prototyping, their importance, and how they work together to create compelling digital products.
What is wireframing?
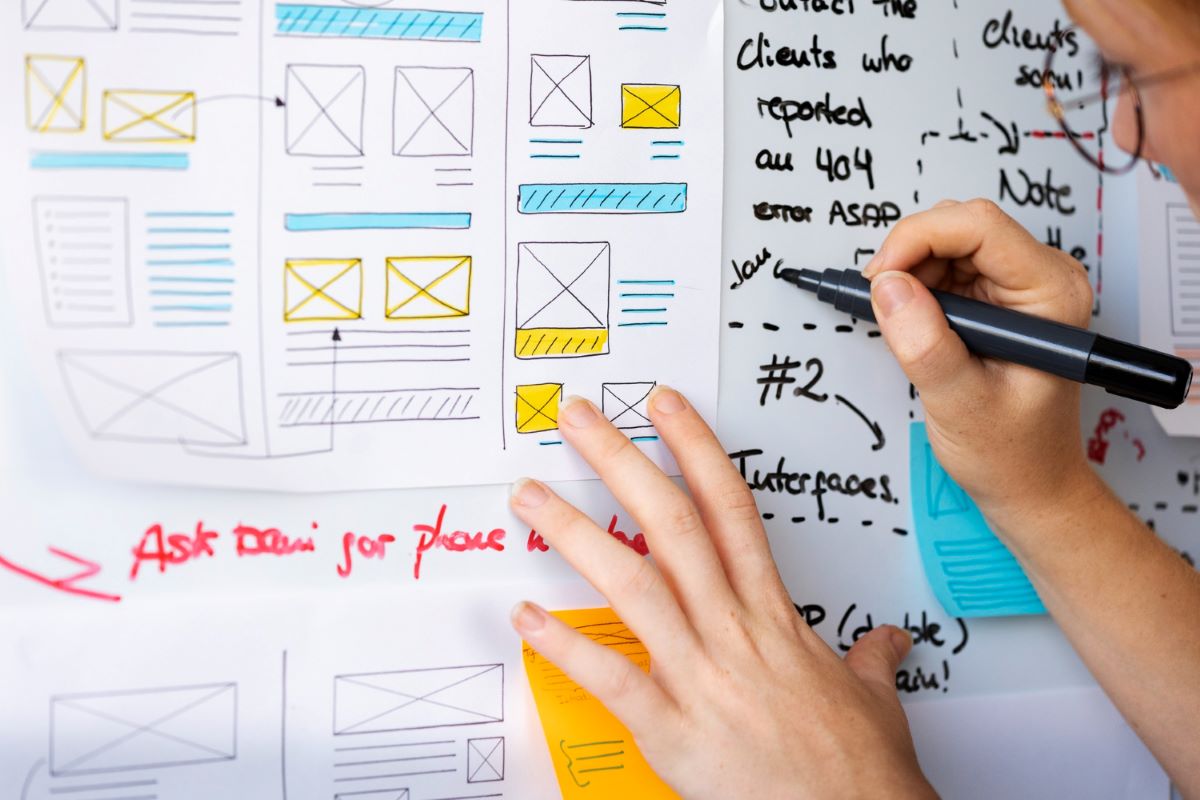
Wireframes are the blueprint of digital design. They serve as the skeletal framework for a website or application, outlining the basic structure and layout. Think of wireframes as the architectural plans for a building – they show where elements like buttons, placeholder images, and text will go without getting into the details of design and colour.
When do we do it?
Following user research, wireframing is one of the earliest stages in UX (User Experience) design. Once you’ve understood user needs and requirements, it’s time to get wireframing. They are a effective tool to save time, reduce errors, and ensure a clear shared vision. The earlier problems are identified and corrected during the design process, the less expensive it gets!
What do wireframes look like?
There are a couple of methods of creating wireframes. Choosing which one is most appropriate depends on various factors, such as time, budget and resources. They can be a sketch on a page scribbled during a workshop, or simple boxes and lines on a canvas in Figma. They are static, and just show the basic outline of information hierarchy.
What is prototyping?
If wireframes are the architectural plans, prototypes are like the IKEA showroom that let you really see how everything works. They’re interactive and give a flavour of what the final product will look and feel like. Reasons to create a prototype include:
-
Visualising an idea
-
Assessing technical feasibility
-
Creating a blueprint for developers
-
Testing effectiveness through user research
Types of prototypes
The types of prototypes include low-fidelity and high-fidelity. The ‘fidelity’ of a prototype refers to how closely it matches the look and feel of the final product. Fidelity can vary in areas of:
-
Interactivity e.g. whether the navigation or buttons work
-
Visuals e.g. whether its coloured, has images or illustrations
-
Content and commands e.g. whether it has placeholder or real content
Benefits of high-fidelity prototyping
-
With high-fidelity interactivity, you can test and observe how users interact with UI (User Interface) elements.
-
It looks like ‘live’ software to users, meaning usability testing participants will behave more naturally, giving more realistic results.
-
Facilitating effective communication and collaboration among designers, developers, and stakeholders by offering a clear and tangible representation of this finished product – without a single line of code!
Benefits of low-fidelity prototyping
-
They are fast, easy and affordable to create, catering for different budgets.
-
They can be used to get feedback from stakeholders and customers quickly, identifying problems earlier on in the design process.
-
They’re great for refining the flow without getting too bogged down in content and aesthetics.
In digital design, creating and testing of wireframes and prototypes isn’t just a recommended step – it’s pretty essential! Whether you opt for a high-fidelity prototype that closely mimics the final product or a low-fidelity version that quickly captures the core idea, any insights gained will save you from costly problems down the line. Your product will be tested regardless - either in controlled research environment, or by your users when it’s live. The difference is in the cost of failure.
By creating wireframes and prototypes, testing, and refining along the way, you ensure your digital products not only meet the needs of your users but also enhances the overall user experience. A proactive approach delivers products that are relevant, easy to use and delight your users.















